Using the user interface, I sent an image to ChatGPT and then asked it to generate a totally new image, incorporating the image I sent. For example, uploading my profile picture and then ask ChatGPT to generate an image of a beautiful lake, and I am sitting near it reading a book.
I managed to do it from the user interface, but do not find a way to do it using API.
My project is written in NodeJS, so I use openai library. However, I can use axios in order to access directly API if necessary.
Hey, @guy_aloni, welcome to the community!
And congrats on moving from ChatGPT to the API!
If you’ve not seen it yet, I recommend the Cookbook page for gpt-image-1…
Do you have code that you’re stumbling with, or are you just wondering where to start?
We’ve got a few gpt-image-1 threads already. Hope you stick around!
Echoing @PaulBellow, you can do it. Read the link above.
Even you can upload two images and combine, but it changes something:
Originals:
Output:
Or If you use a mask background:
It looks great, can you please share the code for NodeJs please?
Thanks @PaulBellow , very interesting.
I do not manage to do the same in NodeJs, and do not find any reference. Can you help me with that please?
Code
const fs = require("fs");
const path = require("path");
const dotenv = require("dotenv");
const axios = require("axios");
const FormData = require("form-data");
dotenv.config();
const OPENAI_API_KEY = process.env.OPENAI_API_KEY;
const outputDir = "combined_results";
const prompt = "Combine the portrait of me and my father with the lake background. We are sitting on the grass reading books peacefully with the lake in the background.";
// Images I want to combine
const imagePaths = [
"test1.png", // People
"test2.png", // Background
];
function getTimestampedFilename(label = "combined") {
const now = new Date();
const timestamp = now.toISOString().replace(/[-:T]/g, "").slice(0, 15);
return `${label}_${timestamp}.png`;
}
(async () => {
try {
if (!fs.existsSync(outputDir)) fs.mkdirSync(outputDir);
const form = new FormData();
imagePaths.forEach((imgPath) => {
form.append("image[]", fs.createReadStream(imgPath));
});
form.append("prompt", prompt);
form.append("model", "gpt-image-1");
form.append("size", "1536x1024");
form.append("quality", "high");
form.append("background", "opaque");
console.log("🧠 Sending request to OpenAI API...");
const response = await axios.post("https://api.openai.com/v1/images/edits", form, {
headers: {
Authorization: `Bearer ${OPENAI_API_KEY}`,
...form.getHeaders(),
},
});
const base64 = response.data.data[0].b64_json;
const filename = getTimestampedFilename("father-lake-scene");
const outputPath = path.join(outputDir, filename);
fs.writeFileSync(outputPath, Buffer.from(base64, "base64"));
console.log("✅ Combined image saved as", outputPath);
} catch (error) {
const msg = error.response?.data?.error?.message || error.message;
console.error("❌ Error:", msg);
}
})();
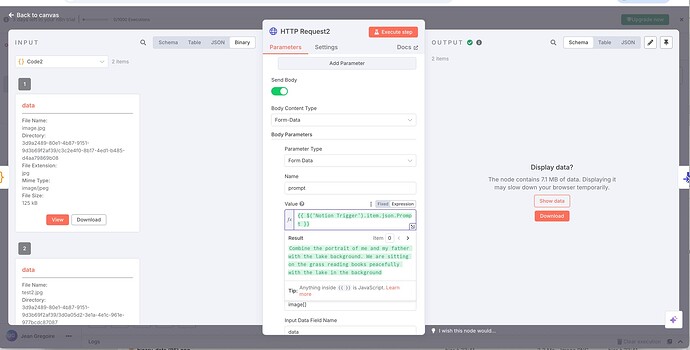
I’ve replicated the exact same code via API call in n8n, and the API will not combine images and always return two images as if the model was called separately for each image. As a result, the first image returned has the right faces but not the same lake and the second image returned has the right lake but the wrong people.
Anyone could replicate recently the code successfully? While chat gpt does well combining images, I can’t get it working via API.
I’m calling same API end point with same model and same images.
Output are two images:
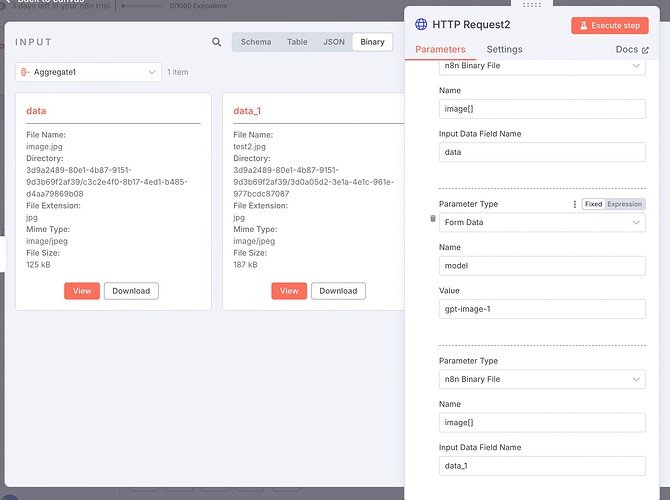
I could replicate on n8n. For everyone struggling to make this work on n8n, here was my solution.
I used an extra aggregate node just before the HTTP call node.
Now, the input of the HTTP call node had data and data_1.
And when setting the body to send, I send twice parameter with name ‘image’, once with data and once with data_1.
Hope it can be useful.